Let’s take a look at how you can create a conversational user interface (UI) across your website or product, taking it further than the chatbot on the corner of a page (assuming that you’ve already trained and configured your AI). Using Unless components you can start conversations anywhere on your website, product, checkout, and more.
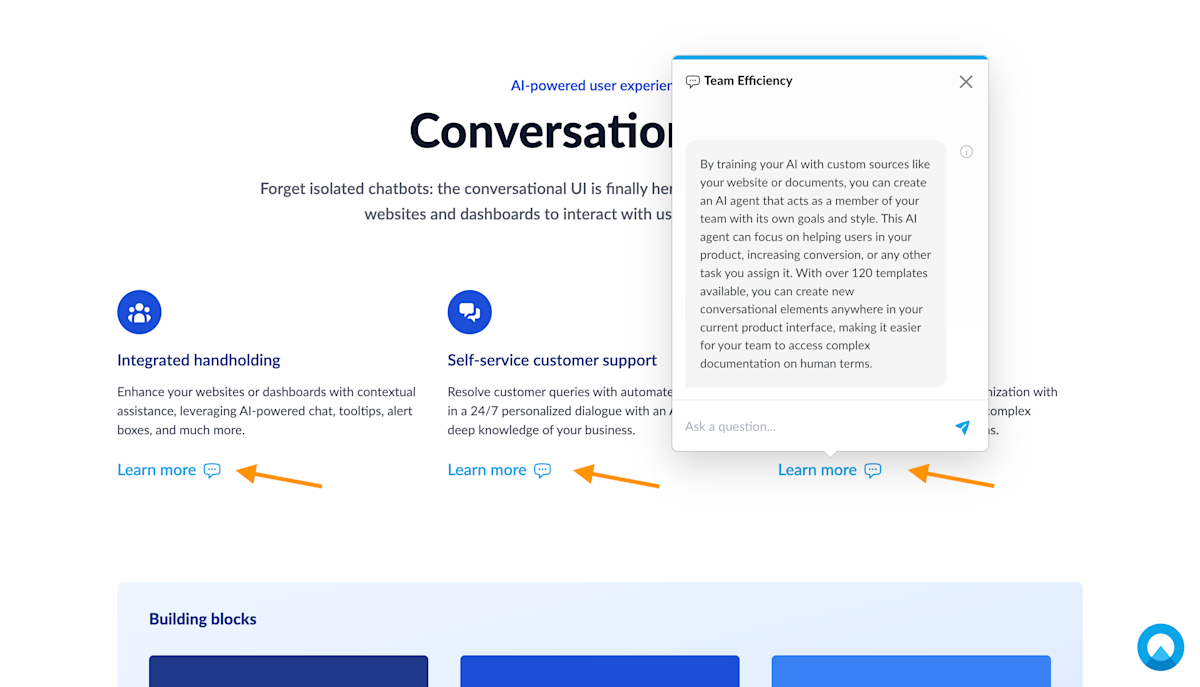
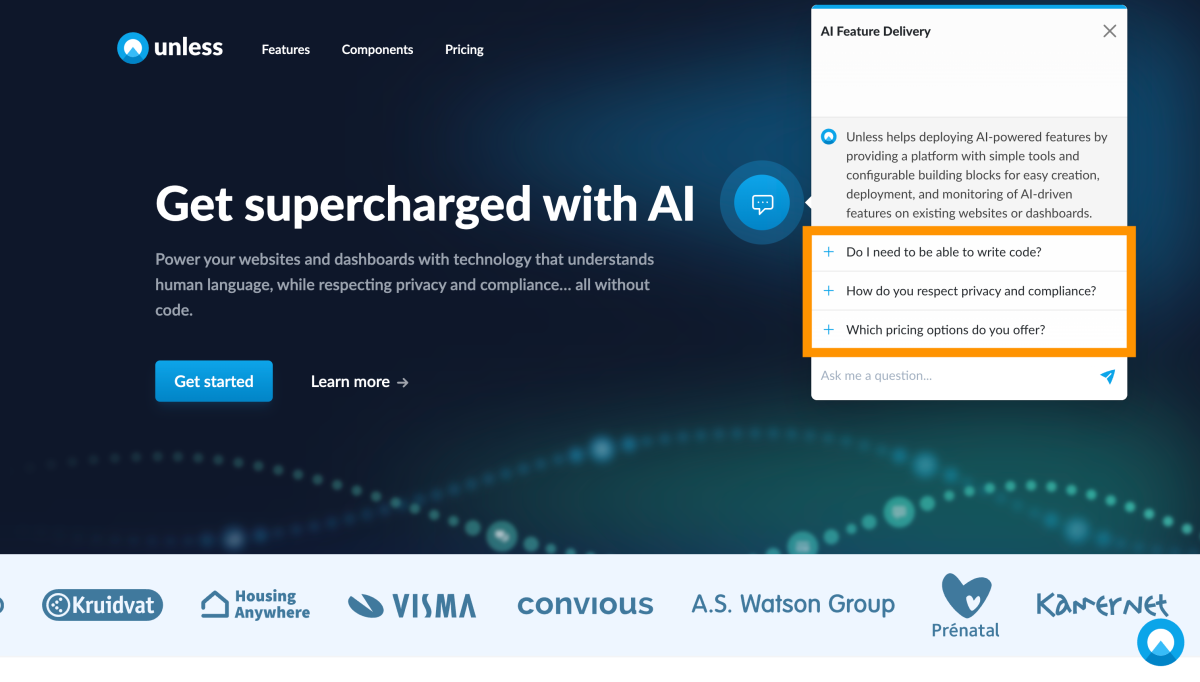
Below is an example from the Unless homepage where we’ve placed a conversation starter per benefit. By clicking on these, website visitors can learn more about each benefit, ask questions and get answers right away.

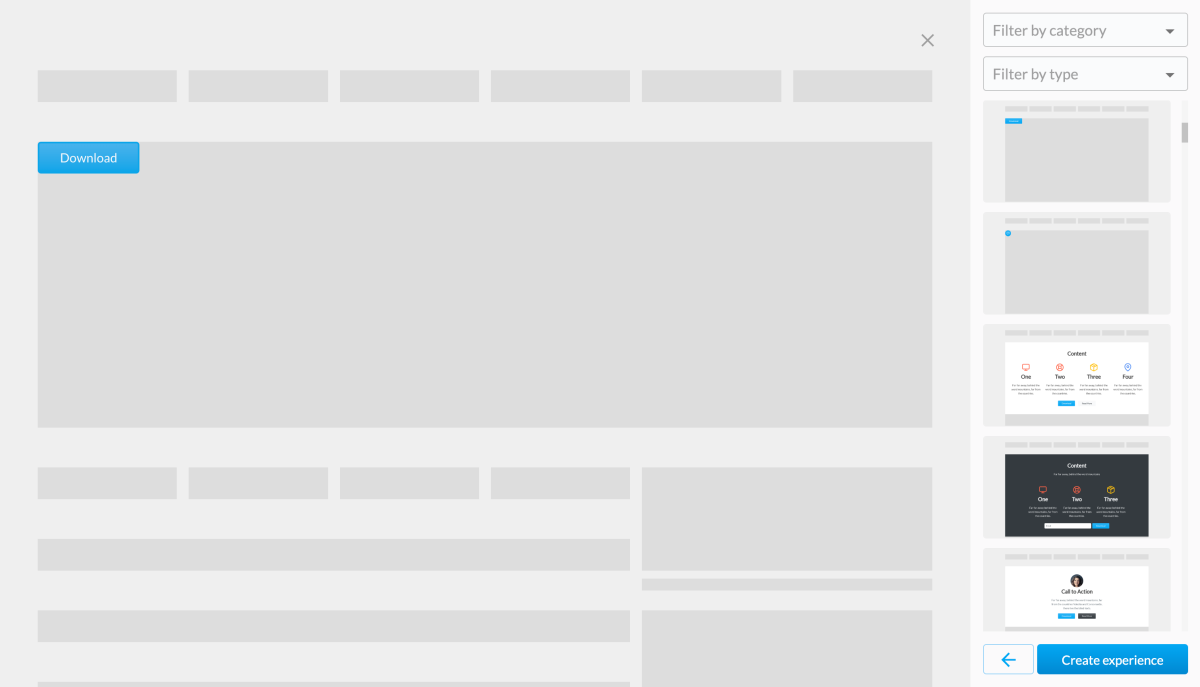
If you’d like to add a conversation starter somewhere on a page, the first step is to choose a component according to your needs. All components with a CTA button can be conversational. So you have a lot of options to choose from. Let’s now take a look at an example where we’ve selected an inline CTA button.

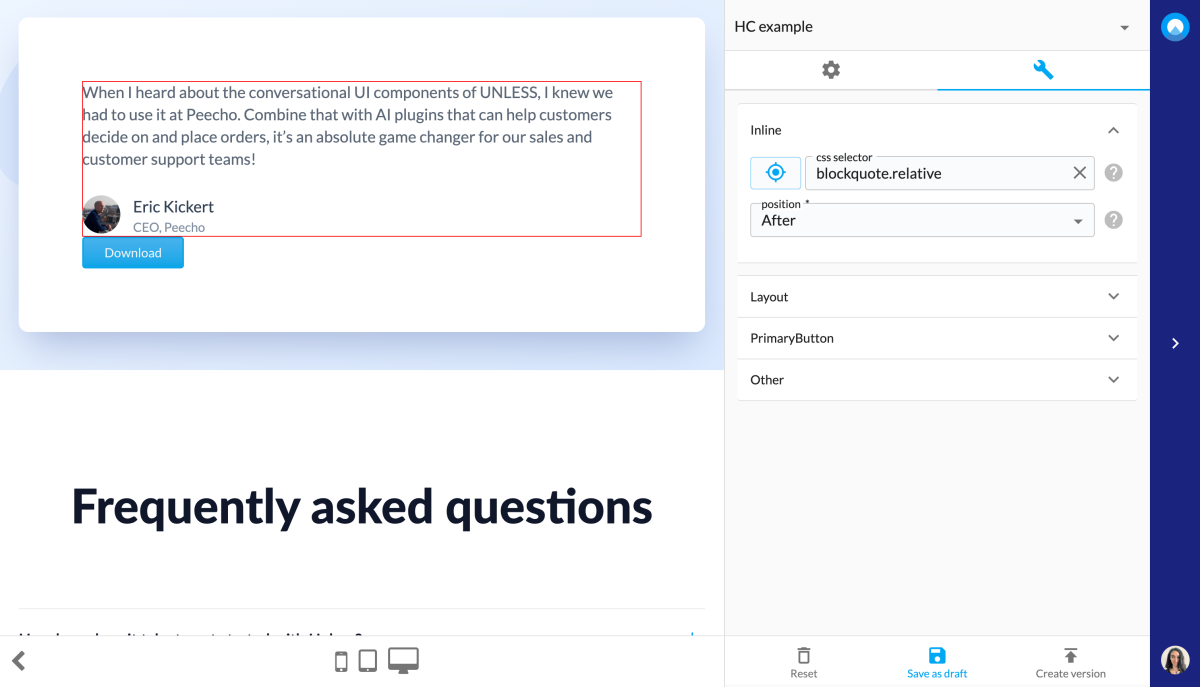
After selecting a component, you can give it a name, adjust the settings, save, and open up the editor as usual. As with any inline component, you first have to use the radar icon to define where you want the component placed. In the screenshot below, you can see the element we selected and that the component was placed after it.

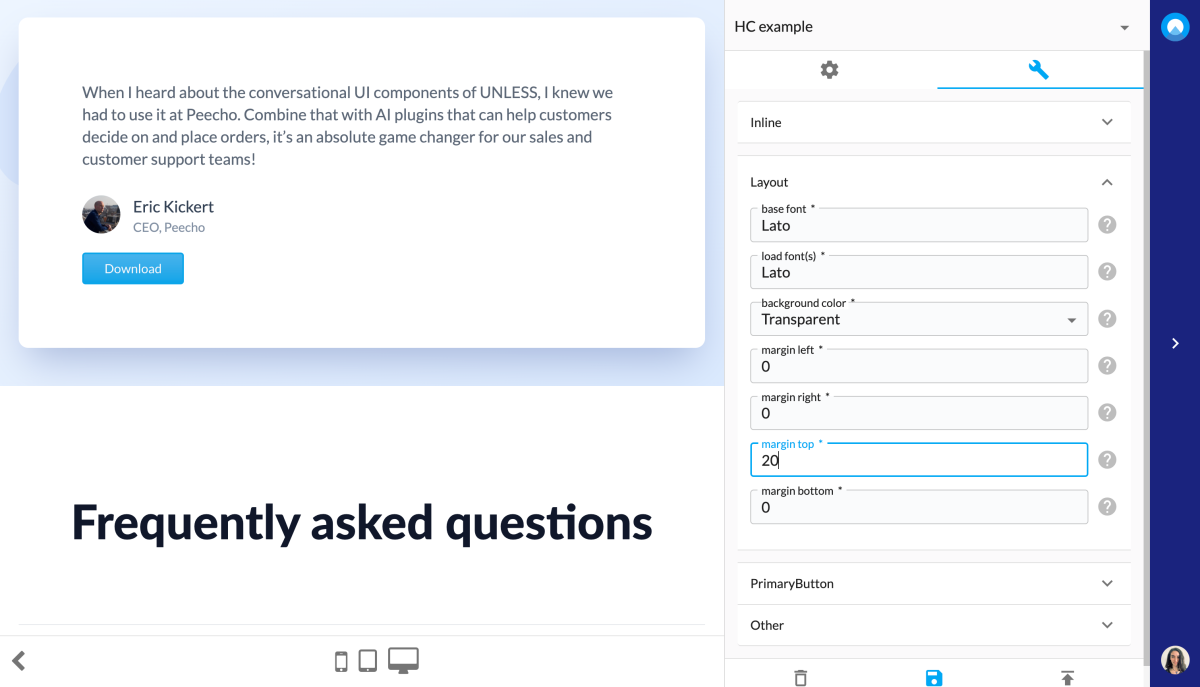
However, the button is showing up too close to the rest of the content. Luckily, this can easily be fixed using the margin settings under the Layout tab.

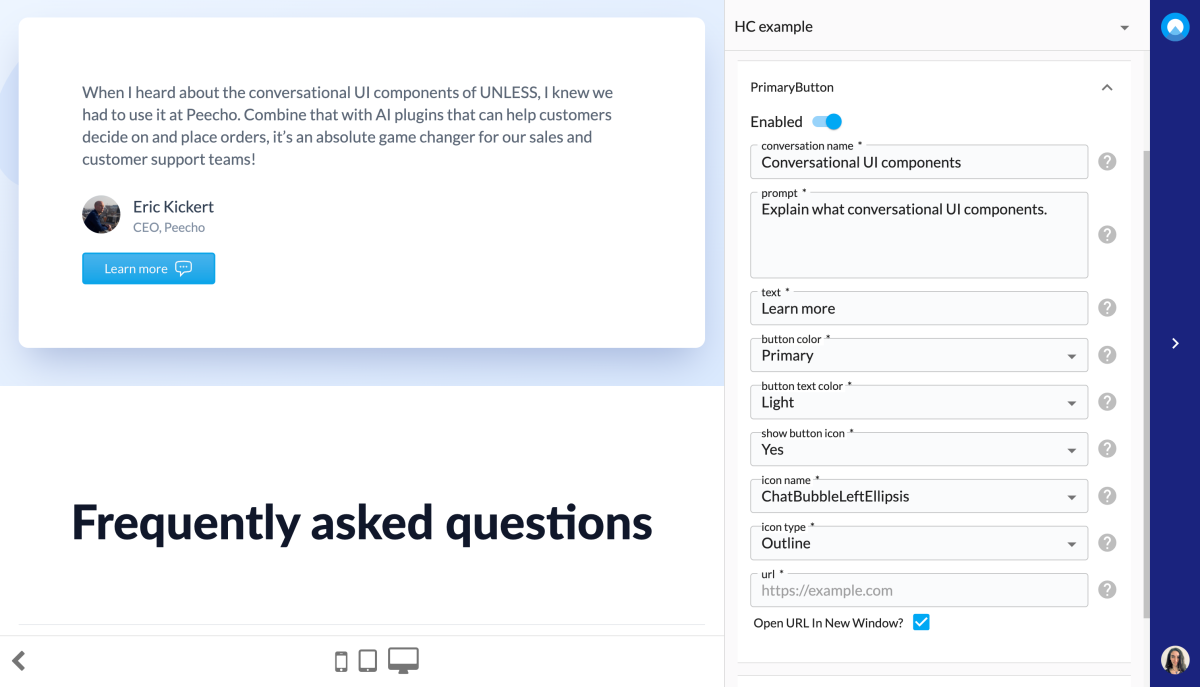
Once the layout looks good, it's time to edit the component itself. You can start by inputting a conversation name. This name will show up on top of the chatbox to provide context to the reader. Additionally, each conversation is stored in your account and you can spot a conversation easily via the name it is listed under.
Then, you need to input a prompt that the AI will respond to with an answer. One of the things that set these components apart from a chatbot is that the website visitor doesn’t have to start the conversation by asking a question first. The components act as conversation starters that you can place across a UI to initiate dialogue. This is done with the help of prompts that tell the AI what they should tell more about.

Here you can define also what the text of the button should say, whether there should be an icon to go with the button, and what that icon should be.
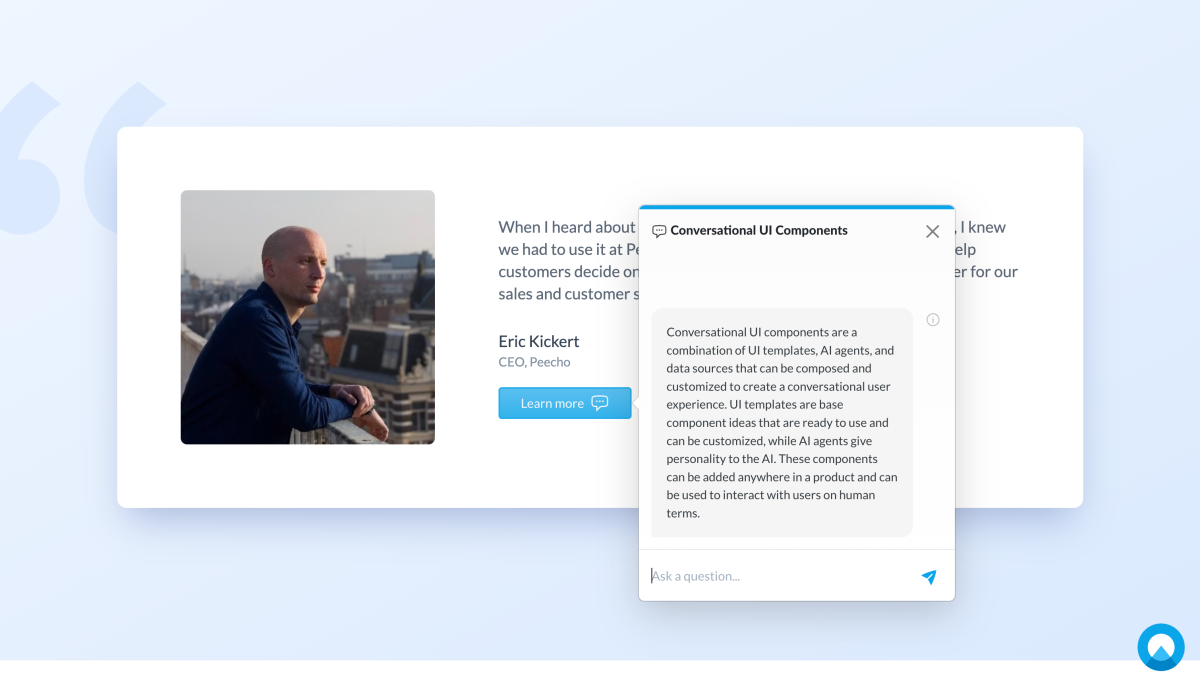
Once you are done, you can save your experience as a draft, and create and publish as always. You can then go back and preview the experience, making sure it looks and works the way you want it to. Below is what the conversational component we created looks like.

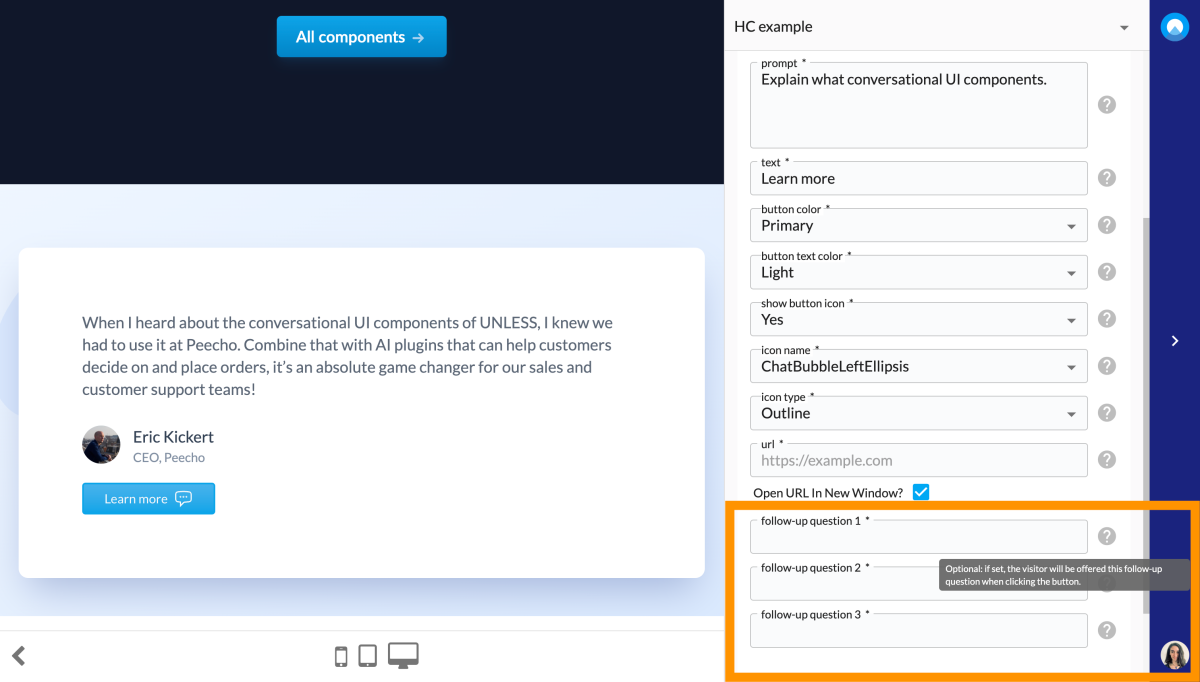
Additionally, you can add follow-up questions that you know users are likely to ask. Using the editor you can add up to three questions as prompts in the conversation.

Below is an example from the Unless website of what a conversation with follow-up questions can look like.

That’s it! You can now go ahead and create your own conversational UI components.
Bonus: Conversation center
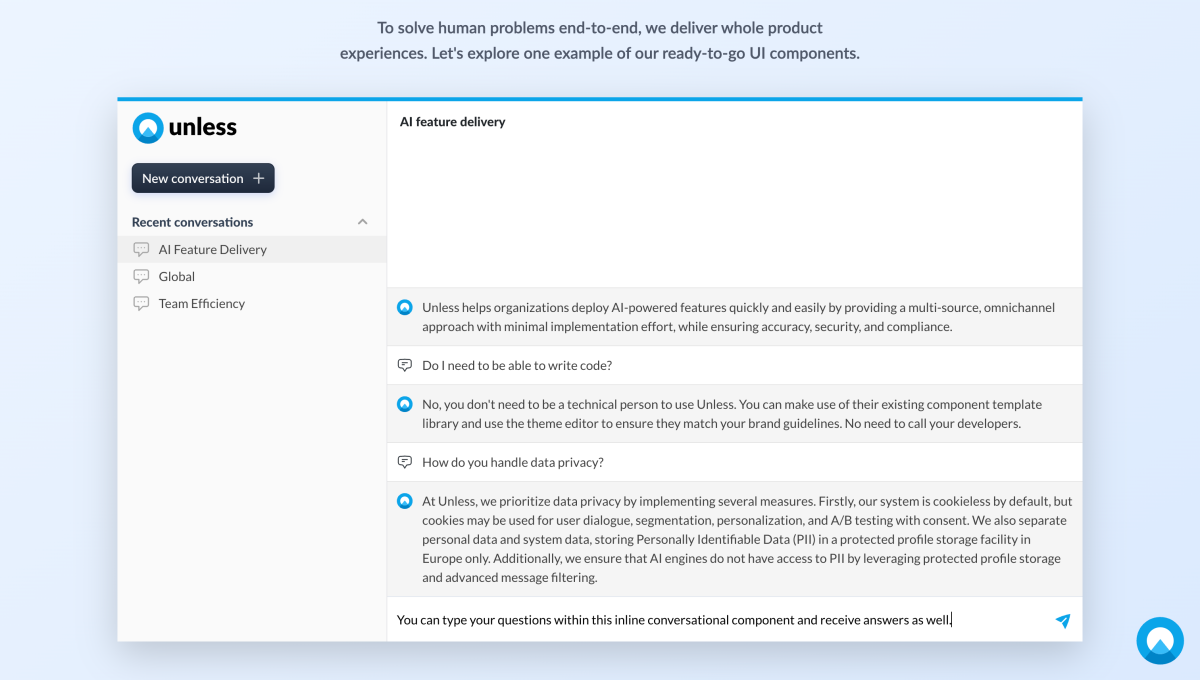
Did you know there is also a bigger version of the chatbot UI that you can insert anywhere as an inline component?

You can find the conversation center component via the templates list, configure it like any other component, and set it live. What does it look like once it’s live? Below is an example screenshot from our homepage where you can check it out, ask questions, and click around to review your previous conversations, all in one place.